12
comments
How to Make Blogger Blogs Mobile Phone Compatible
How to Make Blogger Blogs Mobile Phone Compatible? .If you are running a blogspot blog then you should think about making your blogger blogs mobile friendly. Actually today i was seeing my Google Analytic account and i was surprised when i saw in the browser details that 15% of the users are using mobile browsers.
I also noticed that my blog is getting more visitors from the US region, where majority of users using mobile phones, tablets and iPhones. So i have decided to make my blog(http://bloggerhowtotips.blogspot.com) mobile compatible. Below here you will find how to make blogger blog mobile phone compatible.
Steps to Make Blogger Blog Mobile Phone Compatible
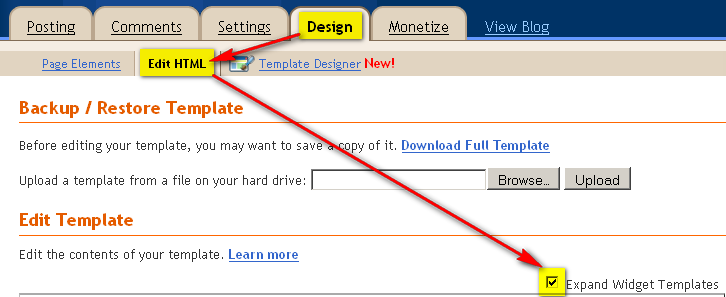
Note: Before making any changes to your template, take a full backup of your blogger template.#Step 1. Log in to your Blogger Dashboard and Navigate to Design> Edit HTML and Check the Expand Widget Templates Check box.

#Step 2. Find this code:
<b:include data='blog' name='all-head-content'/>and replace it with this code.
<b:include data='blog' name='all-head-content'/>
<meta content='IE=EmulateIE7' http-equiv='X-UA-Compatible'/>
<b:if cond='data:blog.isMobile'>
<meta content='width=device-width, initial-scale=1.0, user-scalable=0' name='viewport'/>
<b:else/>
<meta content='width=1100' name='viewport'/>
</b:if>#Step 3. Save template and done!.
If you need any help please Leave a response.










If you can tell me whats close to
Then Maybe i Could Figure This Out!