13
comments
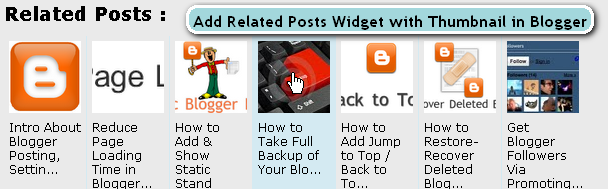
Add Related Posts Widget with Thumbnail in Blogger
If you want to increase your blogs page visits/user then i recommend you to add related posts widget in blogger, if you Add related posts widget with Thumbnail in your blogger blog then you will definitely feel the change in terms of number of Pages visited by user.

Advantage of having related posts widget is that, Suppose any user is reading one of your blog post and seeking for some information. After finishing of reading he might be impressed with your post and want to visit another, then this widget is easiest way for surfing through related posts. Thus Number of page visits will be increased and as well your traffic bounce ratio will be decreased gradually.
Steps to Add Related Posts Widget with Thumbnail in Blogger
Note: Before making any changes to your template, take a full backup of your blogger template.
#Step 1. Log in to your Blogger Dashboard and Navigate to Layout > Edit HTML and checked the Expand Widget Templates Check box.

#Step 2. Find(Ctrl+F) </head> and
replace it with this code:
<!--Related Posts with thumbnails Scripts and Styles Start-->
<b:if cond='data:blog.pageType == "item"'>
<style type="text/css">
#related-posts {
float:center;
text-transform:none;
height:100%;
min-height:100%;
padding-top:5px;
padding-left:5px;
}
#related-posts h2{
font-size: 1.6em;
font-weight: bold;
color: black;
font-family: Georgia, “Times New Roman”, Times, serif;
margin-bottom: 0.75em;
margin-top: 0em;
padding-top: 0em;
}
#related-posts a{
color:black;
}
#related-posts a:hover{
color:black;
}
#related-posts a:hover {
background-color:#d4eaf2;
}
</style>
<script src='http://sites.google.com/site/besthowtoblogger/blogspot/relatedPostWiththumbs.js' type='text/javascript'/>
</b:if>
<!--Related Posts with thumbnails Scripts and Styles End-->
</head>
#Step 3. Find the either line given below.
<div class='post-footer-line post-footer-line-1'>
OR
<p class='post-footer-line post-footer-line-1'>Put the code given below immediately after the above one.
<!-- Related Posts with Thumbnails Code Start-->
<b:if cond='data:blog.pageType == "item"'>
<div id='related-posts'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.isLast != "true"'>
</b:if>
<b:if cond='data:blog.pageType == "item"'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels_thumbs&max-results=6"' type='text/javascript'/></b:if></b:loop>
<script type='text/javascript'>
var currentposturl="<data:post.url/>";
var maxresults=5;
var relatedpoststitle="Related Posts";
removeRelatedDuplicates_thumbs();
printRelatedLabels_thumbs();
</script>
</div><div style='clear:both'/>
</b:if>
<!-- Related Posts with Thumbnails Code End-->#Step 4. You can adjust the maximum number of related posts being displayed by editing this line in the code:
var maxresults=5;
To edit the title of the widget you can change this line of code:
var relatedpoststitle="Related Posts";
#Step 5. Save template and done!.
Update: it is possible to make the thumbnail larger:Done :)
- Find ]]></b:skin> code in your blog and put below css code just before that.
#related-posts img {
height:150px !important;
width:150px !important;
}









Can you tell me where you are getting stuck???.
@Mason: It won't make any difference whether you are using blogger in draft or simple blogger. if you tell me something more about your problem, i will be able to address the solution very soon.
Thanks to both of you.
BLOG ADDRESS: LENSFIRE.BLOGSPOT.COM