2
comments
Best RSS Feed Subscription Widget to Add in Blogger
Here is a Best RSS Feed Subscription Widget for you to Add in your Blogspot blogs. Almost every blogger is using RSS feed Subscription widget in their blogs, to create a powerful way of communicate with the blog readers. Feed burner is already providing inbuilt RSS Feed Subscription widget called "Subscribe to our RSS Feed ". But our RSS widget is something different then other ordinary widgets, because it is made of jQuery and using animated Popup Bubble effect.
With this widget you can ceate a jQuery Popup Bubble rss subscription icon which will help you to increase your blogs look and feel. If you are eager to add this widget in your blog then don't think about how to add this cool popup bubble RSS feed Subscription widget in our blog. you can add it with little bit of JavaScript, HTML and CSS code.
 OR
OR 
Steps to Add Bubble RSS Feed Subscription Widget in Blogger
Note: Before making any changes to your template, take a full backup of your blogger template.
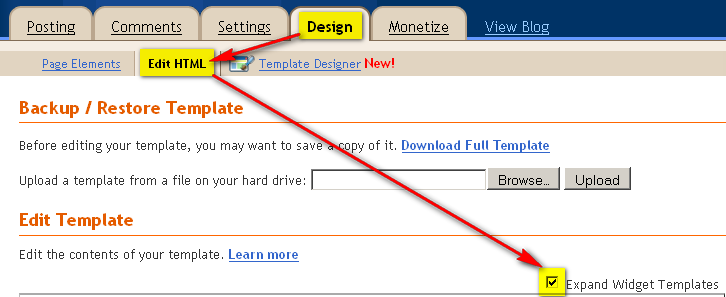
#Step 1. Log in to your Blogger Dashboard and Navigate to Design> Edit HTML and Check the Expand Widget Templates Check box.

#Step 2. Find this code :
<title><data:blog.pageTitle/></title>and Replace it with this code
<title><data:blog.pageTitle/></title>
<script src='http://www.ibizeye.com/demo/RSSbubble/jquery.js' type='text/javascript'/>
<script src='http://www.ibizeye.com/demo/RSSbubble/tooltip.js ' type='text/javascript'/>#Step 3. Find this code: ]]></b:skin> and replace it with this code:
.rss-popup {
margin: 100px auto;
padding: 0;
width: 100px;
position: relative;
}
div.rss-popup em {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi6IYG7CfL-S7CWVZBRdWX0BgW_EJayqAUBavR02Fv9zQrPxWsVzj6TY2eKtB9LpcnghEHwTl3E4rCB0RvnZeDPfhojquK39QvYH1EJKw7QQpt-Y0I69-J8N-uVZ15KGVoi5_oQjrfa6Lc/s400/bubble.png) no-repeat;
width: 100px;
height: 49px;
position: absolute;
top: -70px;
left: -0px;
text-align: center;
text-indent: -9999px;
z-index: 2;
display: none;
}
#rss-icon {
width: 42px;
height: 42px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi71lwT33soJ2mZppQl-OqiSjbbt4XqV8Ag0AqA76TBISZB5HaR4Ehi9Gy7-vEF8KdrNJokCftE8LiIlScW7YpWKKZdQsdLyWTM-sl5LqjEr2giBcufy8ba5XZ72-sl61HKJQKXH7rhp70/s400/icon.png) no-repeat 0 0;
text-indent: -9999px;
margin: 0 auto;
display: block;
}
]]></b:skin>#Step 4. Now navigate to Design > Page Element.
- Now click on Add a Gadget and choose HTML/JavaScript. Paste the code given below and save it.(Change the feed-link with your RSS feed URL).
<div class="rss-popup">
<a href="feed-link" id="rss-icon">RSS Feed</a>
<em>Subscribe to our RSS Feed</em>
</div>#Step 5. Click on Save button and done!.
If you need any help please Leave a response.
Thanks to Digital Vision Team for making this RSS Subscription widget.











2 Responses to "Best RSS Feed Subscription Widget to Add in Blogger" - Leave a response
Hi,
Your feedback is always appreciated. If you're having issues, PLEASE leave an email address I can contact you on - and also don't forget to leave your blog URL.
Note:
1. Please do not spam.
2. For Asking Off-Topic Questions please comment on this page -> Blogger Help
Regards,
Best How to Blogger.
Post a Comment