3
comments
How to Remove Snippet and Thumbnail from Popular Posts Gadget in Blogger
Recently blogger team has launched Popular Posts Widget for all blogspot users. I have noticed a strange behavior of the Popular Posts Gadget when i got comment from on of my reader MXL. He want to remove snippet and thumbnail section from his Top Post widget.
After getting admin rights from him when i have tried to turn off the snippet and image thumbnail (from gadget unchecked the snippet and thumbnail option) , but i was not able to make it up to the mark because whenever i tried to change the snippet and thumbnail settings it is going back to its original configuration.
One thing which i have noticed is, he was using Blogger Template Designer, so his template was created using the template designer. So i have made changes in his template code, and fix the things manually.
If you also has the same issue then see the below steps and learn How to Remove Snippet and Thumbnail from Popular Posts Gadget Manually in Blogger
Steps to remove snippet and image thumbnail from popular posts gadget in blogger
Prerequisite Steps: You must have popular posts gadget added in your template already. You can check it in the Design > Page Element section.
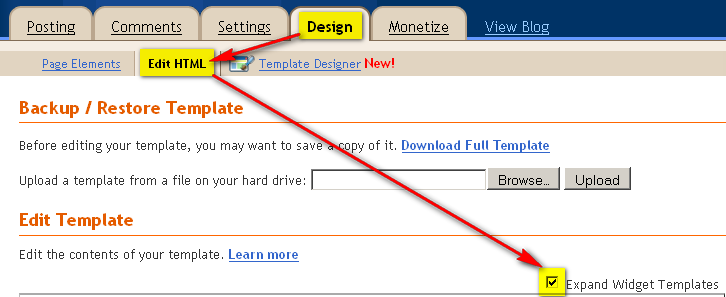
Note: Before making any changes to your template, take a full backup of your blogger template.#Step 1. Log in to your Blogger Dashboard and Navigate to Design> Edit HTML and Check the Expand Widget Templates Check box.

#Step 2. Find this type of code in your template:
<ul>
<b:loop values='data:posts' var='post'>
<li>
<b:if cond='data:showThumbnails == "false"'>
<b:if cond='data:showSnippets == "false"'>
<!-- (1) No snippet/thumbnail -->
<a expr:href='data:post.href'><data:post.title/></a>
<b:else/>
<!-- (2) Show only snippets -->
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
<div class='item-snippet'><data:post.snippet/></div>
</b:if>
<b:else/>
<b:if cond='data:showSnippets == "false"'>
<!-- (3) Show only thumbnails -->
<div class='item-thumbnail-only'>
<b:if cond='data:post.thumbnail'>
<div class='item-thumbnail-center'>
<a expr:href='data:post.href' target='_blank'>
<img alt='' border='0' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:width='data:thumbnailSize'/>
</a>
</div>
</b:if>
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
</div>
<b:else/>
<!-- (4) Show snippets and thumbnails -->
<div class='item-content'>
<b:if cond='data:post.thumbnail'>
<div class='item-thumbnail'>
<a expr:href='data:post.href' target='_blank'>
<img alt='' border='0' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:width='data:thumbnailSize'/>
</a>
</div>
</b:if>
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
<div class='item-snippet'><data:post.snippet/></div>
</div>
<div style='clear: both;'/>
</b:if>
</b:if>
</li>
</b:loop>
</ul>#Step 3. Follow this step, if you just want to remove image thumbnail from the gadget.
- Find this line and remove it (you will find it two times).
<img alt='' border='0' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:width='data:thumbnailSize'/>#Step 4. Follow this step, if you just want to remove Snippet from the gadget.
- Find this line and remove it (you will find it two times).
<data:post.snippet/>#Step 5. Follow #Step 3 and #Step 4, if you want to hide both image thumbnail and Snippet from the gadget.
#Step 6. Save template and done!.
If you need any help please Leave a response.










I want to use popular posts gadget only with thumbnails in Blogger (no snippet, no title). Could you help me please? My email is j1975k (at) luukku.com
Thanks!!