15
comments
How to Add Page Peel / Flip Effect in Blogger using JavaScript and CSS
You might have seen the page flip effect on many professional websites and blogs. Today we will see how you can add page peel / flip effect in blogger using little bit of JavaScript and CSS.
This post will help you to get the same effect on your Blog which cane be used to display any advertisements, RSS feeds or whatever you want and link it too.
Steps to Add Page Peel/Flip Effect in Blogger using JavaScript
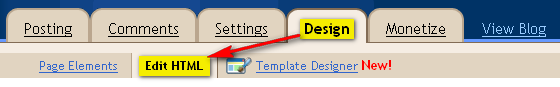
Note: Before making any changes to your template, take a full backup of your blogger template.#Step 1. Log in to your Blogger Dashboard and Navigate to Design> Edit HTML.

#Step 2. Copy below code and paste it just before the </head> tag.
<style type="text/css">
img { behavior: url(iepngfix.htc) }
#pageflip {
position: relative;
right: 0; top: 0;
float: right;
}
#pageflip img {
width: 50px; height: 52px;
z-index: 99;
position: absolute;
right: 0; top: 0;
-ms-interpolation-mode: bicubic;
}
#pageflip .msg_block {
width: 50px; height: 50px;
overflow: hidden;
position: absolute;
right: 0; top: 0;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEipFmdEMPvNFaE9wfhyiABqXMvFj6EixGE2e4ysaohIVlGy4X_e7U5CxgHMYzlARkXbbHxeHHgKiWNx4vd8p6BW6SKGXlPJBvUO7T5w3dXWnpb9rkNe9vrfZvd4f4-Gwa-XERymxdGiNEm7/s1600-r/Bogger+How+To+Tips.png) no-repeat right top;
}
</style>
<script src="http://code.jquery.com/jquery-latest.js" type="text/javascript"/>
<script type='text/javascript'>
$(document).ready(function(){
//Page Flip on hover
$("#pageflip").hover(function() {
$("#pageflip img , .msg_block").stop()
.animate({
width: '307px',
height: '319px'
}, 500);
} , function() {
$("#pageflip img").stop()
.animate({
width: '50px',
height: '52px'
}, 220);
$(".msg_block").stop()
.animate({
width: '50px',
height: '50px'
}, 200);
});
});
</script>- Note: You can change the image url as per your need.
#Step 3. Copy below code and paste it just after the <body> tag.
<div id='pageflip'>
<a href='http://feeds2.feedburner.com/widgetblogger'><img alt='' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhlwqQ6yUs0jMaJPZZGcjQtWbCvj7AoNaHJGfRTLltEIcKaDKD1ygxPflsgAifpGZ8PePzxu2z2TgRSeWGsi3ODvA7zY8vyBqTEy3IttqXKnqkySx9-wPeGgUkE_NJaTNFKhAm4sjschJk9/s1600/page_flip.png'/></a>
<div class='msg_block'></div>
</div>#Step 4. Save template and done!.
If you need any help please Leave a response.










so pls help me and send reply to my mail id
thanq
krishna
krishnlm143.502@gmail.com