1
comments
How to Add Favicon to Blogger - Set Favicon in your Blogspot Blogs
How to Add Favicon to Blogger?, When you create a blog in Blogger, the default favicon you will notice in your browser navigation bar is Bloggers default icon as favicon. If you want to add custom favicon to blogger and set an enrich favicon in your blogspot blogs then this is the final place for you.
Now you can set Favicon (Favorite Icon) as you need and which suits to your blog logo and design. Follow the below given steps to add favicon in your blogspot blog with ease.
A "favorite icon" or favicon (pronounced fav-eye-con) is a 16x16 pixels icon that appears next to a website's URL in the address bar of a web browser. To see the demo just see this image here and see my blogs favicon.
Before going ahead you must have your image(16x16 or 32x32) be either a .gif or a .png, get your image code ready to use ahead in the post as given below.
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiJMC5QOmCzu2fIdtQveoWO-fGKUT_LOHuAFIqZM4dY9Tgd6xTlL50memi_aw_Tj0wuI7DvwH86-UFriaM8rIKTXjbtBI9BlA5qLJLgYiy5yPRDHRoHbU_GB_BsolIzi_YoeNBjTn6Eb0PD/s1600/Favicon.png" border="0" />
Steps to Add Favicon to Blogger
Note: Before making any changes to your template, take a full backup of your blogger template.
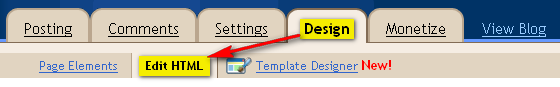
#Step 1. Log in to your Blogger Dashboard and Navigate to Design> Edit HTML.

#Step 2. Find </head> tag and just before the </head> tag add One of the following HTML image code. (Add.gif or .png code for firefox and .ico code for IE)
<link rel="icon" href="static_favicon.ico"/>
<link rel="icon" href="animated_favicon.gif"/>
<link rel="icon" href="static_favicon.png"/>After Adding one of the above favicon image type, your code should be something like this:
<link href='http://www.siddharthr.in/favicon%20%281%29.ico' rel='icon'/>
<link href='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgTQrovkDwTLU31wvDh7RaDsaSovFdE1bKXZVl7n8CdsgNhVoki58W5FMNELJbBGjgALvKjoJADAda2nEwSoLnk5WbfHv_gdDFPRYcpYmzXdUb7Nyupce0cgI7KfPGVqLbg8Yd41BUPu1lp/s1600/favicon.png' rel='icon'/>
</head>For those of you wanting desperately to have your favicon to work in Internet Explorer you have to use a .ico file, since it appears that Internet Explorer simply does not want to support the .png or other formats for the favicon.
You can’t upload a .ico file to Blogger.com, that means you will need to host your favicon somewhere other that on Blogger.com. An option could be Google Page Creator.
Some more help (resources) for adding a favicon in blogger.
- HTML-Kit favicon generator (download as favicon package) – Enables you to create a static or animated favicon; you can even create a favicon quickly using your Twitter username!
- Use Favicon Validator for making sure that the favicon works.
- Use image converterlink to convert your .jpg, .gif or .png image into .ico image
Video to know & set Favicon in your Blogspot Blogs
#Step 3. Save template and done!.
If it does not work for you leave a comment and we will see if it can be sorted out. Leave a response.









1 Response to "How to Add Favicon to Blogger - Set Favicon in your Blogspot Blogs" - Leave a response
Hi,
Your feedback is always appreciated. If you're having issues, PLEASE leave an email address I can contact you on - and also don't forget to leave your blog URL.
Note:
1. Please do not spam.
2. For Asking Off-Topic Questions please comment on this page -> Blogger Help
Regards,
Best How to Blogger.
Post a Comment