51
comments
Help Desk for Bloggers - Ask Questions and Get Instant Solutions
 Blogger help desk: This page is dedicated to general queries related to blogger.
Blogger help desk: This page is dedicated to general queries related to blogger.

Dear Readers,
This blog is designed specifically for blogspot users, if you are using blogger as a blogging platform and have any doubts or query put your comment below. I will respond as soon as possible with your solution.
Humble Request: If you are not good with HTML, CSS and XML please add my e-mail id
Steps to Grant Admin Privileges to me:
# Step 1: Go to Blogger Dashboard and navigate to Settings > Permissions tab.
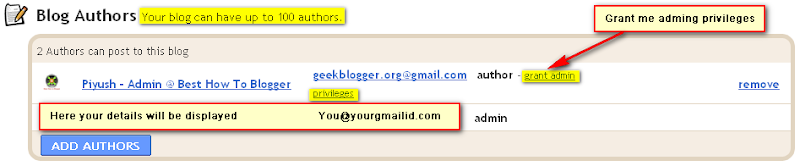
# Step 2: Click on Add Authors button and Enter my e-mail Address
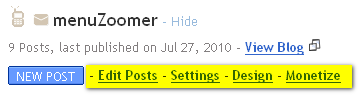
# Step 3: I will Accept your request (I will get your mail in my g-mail account redirecting to accept co-authoring your blog). After this step i will able to see your blog in my account but i would not able to change the template because without having admin privileges i can't change your template. (see below screen which describes the status of your blog in my account: having only New Post, Edit Posts and Settings link available).
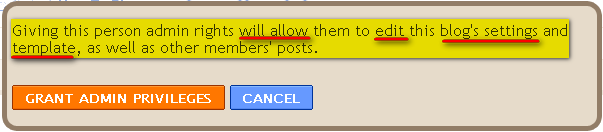
# Step 4: Once i have accepted you request, you will see grant admin privileges hyperlink near my e-mail address in Settings > Permissions tab, click on that link and grant me admin privileges.

Now i can edit your template from my dashboard. see below screen which describes the status of your blog in my account: Now All the Tabs available for me as you have.
Once editing is done in your template, you can revoke the rights.












Hope you will like the way of representation and get your gadget for Google SMS Channel:)
I was able to make the ads appear only when it is viewed individually; and I like that. However, I have sponsored posts in socialspark where adsense ads are not allowed to appear on the post. I tried following your steps, but it wouldn't work. May I ask for you help how to remove adsense in specific posts only? I still want the adsense to appear on other posts when viewed individually and not on homepage. My current problem is only on how to take the adsense off for my sponsored posts in socialspark. I am new and know nothing that much; I hope you will help me. I would really appreciate your help and thank you in advance. Keep helping people and newbies like me. God bless...
I have followed your steps from "Add Best Numbered Page Navigation Widget in Blogger with Scroll Effect" post and it's working just for my Home page and for labels not. I saw in your demo page ( http://demo-paginator3000-abu-farhan.blogspot.com/search/label/Ustadz%20Abu%20Ihsan%20Al-Maidany?&max-results=7) that it's working for labels too.
Please help :(
Thank you!
By default,the blogger label pages will show 20 posts.We will have to cut this down to the value that we gave for the variable postperpage. For this we will have to edit our template.
Go to the Edit HTML page and expand the Widget Templates
Now find each occurrence of
'data:label.url'
(including the quotes) and replace each of it with
'data:label.url + "?&max-results=5"'
Here 5 is the number of posts to be displayed per page (the variable postperpage).
I did what you said and still not working. Maybe the problem it's that I'm finding just one occurrence of 'data:label.url' , although i have a lot of labels in my page.
Here is a couple of lines where 'data:label.url' it's located, maybe it helps you.
I don't know what to try anymore...
Thank you.
Hi, I have posted a comment on 27 august where I've asked you something about page numbering including labels and I didn't figure out how to do it yet...maybe can you help me somehow. The solution γυμνή ψυχή gave me it's not working for me. My blog it's http://worlds-talents.blogspot.com/
Thank you!
I have send the invite. Thanks a lot for helping me.
1. The logo on the upper-lefthand corner of my blog is doubled and I can't figure out why or how to fix it.
2. I just added the "Popular Posts" gadget but cannot figure out how to remove the snippet and change the number of posts to 5.
My blog is located at addictivediction.blogspot.com, and I have already invited you to have admin rights. Can you help me?
P.S. I left two comments on the "How to Install Popular Posts Gadget" page but have since solved that issue. I should've tried everything before asking. Please forgive my impatience.
Thanks for you expertise!
Thanks again for your help. You're the man.
One question, though: I only wanted the snippets removed from the Popular Posts gadget, not the thumbnails -- is there a way to get the thumbs back? I really liked them...
And to anybody who's skeptical about giving Piyush access to your page, don't be. He's the real deal!!
http://www.2impressagirl.blogspot.com/
Do you help me for SEO of my blog or any limitation in my blog.
please help me...
my blog address is www.bigmusic.tk
and
i have also a second blog about shayari
www.myshayari.tk
but with my second blog any adsense company does not approve it and say your content is in hindi but as i see other shayari site they had approved adsense for theirsites.pls help..waiting for your reply..
my email address is
bigmusic.tk@gmail.com
my blog: sprawlover (http://sprawlover.blogspot.com/)
I have also invited you as author, you can get back to me at allwynmasc@gmail.com. waiting for help!
thank you for the great post .
.tabs-inner .widget li a {
-moz-border-radius-topleft:5px;
-moz-border-radius-topright:5px;
background-color:#FFDFC7;
color:white;
display:inline-block;
font:12px Arial,Tahoma,Helvetica,FreeSans,sans-serif;
margin:0 1px 0 0;
padding:0.65em 1.5em;
}
.tabs-inner .widget li.selected a, .tabs-inner .widget li a:hover {
-moz-border-radius-topleft:5px;
-moz-border-radius-topright:5px;
background:none repeat scroll 0 0 #2580A2;
color:#FFFFFF;
position:relative;
}
.menu li a:hover, .menu ul li:hover a {
background:url("http://2.bp.blogspot.com/_gSMPduIyU7Q/TPem9KHPo2I/AAAAAAAAAIM/rz244mu9NHU/s1600/hover.gif") no-repeat scroll center bottom #2580A2;
color:#FFFFFF;
text-decoration:none;
}
.menu li ul a {
display:block;
font-size:12px;
font-style:normal;
height:35px;
margin:0;
padding:0 10px 0 15px;
text-align:left;
}
What I will do is that I will add you as an author on my blog and all you have to do is to do your SEO Settings because I am not good with it. OK.
Thumbs up and five * rating for your blog @ geekblogger.org
I need your help so much.
I have several tabs (which I created as additional pages) but I would like to add several posts in each tabs as how I did in my Home page.
Can you tell me if this is possible?
My blog currently features a hack for our "Recent Posts" section (bottom of the page). However, the thumbnails shown in it are often stretched. We're looking for a way to either fix thumbnails in the current widget so that they appear proportional to their image of origin, or for a new hack that will allow a large amount of horizontal recent posts at once.
Thanks
Jax, Les Deux
http://lesdeuxxx.blogspot.com
Can U Give Me Ur r Dis Blogspot Tempalte Plz!
@ vijujat00@gmail.com
I think I have a really easy thing that I want to do...but after messing with the HTML for 6 hours, i've realized I'm just not getting something or my template won't allow it.
www.runtothefinish.com - blogger
I have a three column layout. I want to have a sidebar item that spans the two left columns, but can't seem to make it happen.
Please HELP!!! :) Thanks.
Can you help or advise me please, I'm desperate!
I have lost the admin control on one of my busiest blogs, I seem to only be an author now.
I'm not sure what has happened, I can no longer access my layout, stats etc. or any other control buttons.
Can you help me please??
Kind regards,
Coty