13
comments
Best Social Bookmarking Widget for Blogger (With Counter Button)
Having a social bookmarking icons on a blog is almost necessary for every blogger users in present. There is a booming demand in the market to have a Best Social Bookmarking Widget for Blog.
Two most beautiful features of this Social bookmarking widget are:
- Sleek icons (Best to fit anywhere on the page)
- Counter buttons (User can have idea about the posts popularity by showing the counter numbers)
To add this Social Bookmarking widget in your blogger blog, you just need to follow the simple steps given below to. This Sleek social media icons include a digg button, re-tweet button, face-book share button, stumble upon button and a cute email this post link button.
Steps to Add Social Bookmarking Widget in Blogger
Note: Before making any changes to your template, take a full backup of your blogger template.
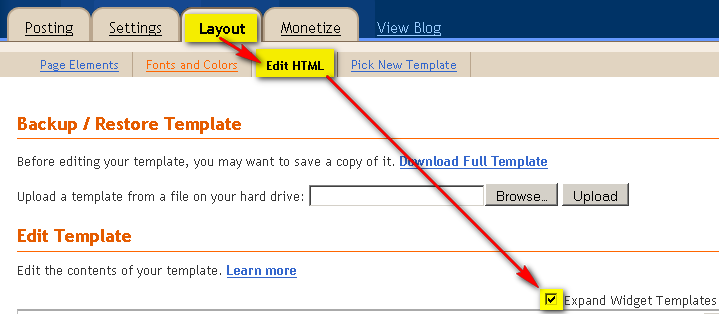
#Step 1. Log in to your Blogger Dashboard and Navigate to Design > Edit HTML and checked the Expand Widget Templates Check box.

#Step 2. Find this code:
<data:post.body/> and replace it wit this code: <b:if cond='data:blog.pageType == "item"'>
<div class='social'>
<b class='si'>Spread it!</b>
<div class='social_button dg'>
<a class='DiggThisButton DiggCompact'/><script src='http://widgets.digg.com/buttons.js' type='text/javascript'/>
</div>
<div class='social_button tm'>
<script type='text/javascript'>
tweetmeme_style = "compact";
</script>
<script src='http://tweetmeme.com/i/scripts/button.js' type='text/javascript'/>
</div>
<div class='social_button fb'>
<a expr:share_url='data:post.url' name='fb_share' rel='nofollow' type='button_count'/>
<script src='http://static.ak.fbcdn.net/connect.php/js/FB.Share' type='text/javascript'/>
</div>
<div class='social_button su'>
<script src='http://www.stumbleupon.com/hostedbadge.php?s=1'/>
</div>
<div class='social_button buzz'>
<a class='google-buzz-button' data-button-style='small-count' href='http://www.google.com/buzz/post' title='Post to Google Buzz'/>
<script src='http://www.google.com/buzz/api/button.js' type='text/javascript'/>
</div>
<div class='social_button em'>
<a expr:href='"mailto:?subject=Sharing:" + data:post.title + "&body=I wanted to share this with you. Thought you might enjoy it:%0A%0A" + data:post.url' target='_blank' title='Email This'>Email This</a>
</div>
</div>
<div class='clear'/>
</b:if>
<data:post.body/>#Step 3. Find this code:
]]></b:skin> and replace it with this code:.social { border: dashed #ddd; border-width:1px 0 1px 0; margin: 10px auto 10px; display:block; padding: 3px 0 1px 0px; overflow: hidden; }
.social .social_button {float: left; display: inline; overflow: hidden; height:22px; }.social .si { float:left;padding-top:3px;}
.social .social_button.dg { margin: 0px 0 0 30px ; padding-top: 2px;}
.social .social_button.tm { margin: 0px 0 0 32px; padding-top: 4px;}
.social .social_button.fb { margin: 0 0 0 15px; padding-top:3px;}
.social .social_button.su { margin: 0px 0 0 25px; padding-top: 2px;}
.social .social_button.em { margin: 0 0 0 25px; padding-top: 3px;}
.social .social_button.buzz { margin-left:30px ; padding-top: 3px;}
.social .social_button.em a{background:#eee url(http://img180.imageshack.us/img180/1989/emailj.gif) 3px 50% no-repeat; padding:2px 3px 2px 22px; font-size:10px; border:#ddd 1px solid; text-decoration:none; -moz-border-radius: 3px; -webkit-border-radius: 3px;}
.social .social_button.em a:hover {background:#ddd url(http://img180.imageshack.us/img180/1989/emailj.gif) 3px 50% no-repeat}
.social .social_button a img { border: 0; padding: 0; }
.social strong { font-size: 11px; float: left; margin:2px 0 0 0; color:#555;}
.clear{clear:both;}
]]></b:skin>#Step 4. Save template and done!.
If you have any query then just leave a comment, i would love to help you.
Updated on July 28 2010: Added Google Buzz counter button code.









Ideally I'm hoping it will appear where my current partially working Retweet button resides ie at the bottom of each post!
Note: Don't include <data:post.body/>, because it is the code which directs widget to include in the beginning of post body.
let me know in case you need more help :)
this message returned
We were unable to save your template
Please correct the error below, and submit your template again.
Your template could not be parsed as it is not well-formed. Please make sure all XML elements are closed properly.
XML error message: The element type "div" must be terminated by the matching end-tag "
So what bit is meant to be in the code I just added ???
If so where ?
if you are still facing problem, i can fix it for you.- Give me admin permission for that, read more instructions on how you can give me right to edit your blog: http://besthowtoblogger.blogspot.com/p/help-desk-for-bloggers-ask-questions.html
you can trust me :) Take care...
I loved this. But on my blog the Facebook icon size is different than in your blog. Also, the count does not work for facebook. Visit my blog.
http://jquerybyexample.blogspot.com/2010/08/bind-vs-live-vs-delegate-function.html
Do let me know what should I do?
Inga