3
comments
How To Display XML Code as Plain Text in Blogger
You might have seen HTML code and XML code as plain text on lot of blogspot blogs. If you are running a blog about web development or web design then sometime you may need to display HTML code, CSS code, XML code and javaScript code as well any other code formats on your blogger pages.

Search Terms:
- How to display XML code on an HTML page.
- Display XML as text in HTML.
- Show XML code in HTML.
- How to display XML code in blogger.
When the browser believes that the entire page is an XML page (because the page begins with an XML declaration), it will usually do the right thing and display the XML. If, however, you have the XML on an HTML page, the XML markup will be read by the browser instead of displayed.
For example, here is some sample XML data:
<?xml version="1.0" encoding="ISO-8859-1"?> <text> <to>John</to> <from>Ed</from> <heading>Note</heading> <body>Hello!</body> </text>If you put these lines in an HTML page, they will not display correctly because they look like markup code. Without any modification, they will look like this: <?xml version="1.0" encoding="ISO-8859-1"?> John Ed Note Hello!
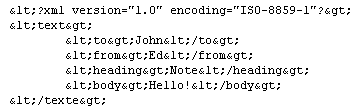
The fix is pretty simple. Replace all instances of the open bracket and close bracket with their corresponding HTML character entities, e.g. < and >. After doing so, the HTML should look like the following:

When the above HTML is displayed in a browser, the character entities become brackets and the XML data will display correctly. If you do a view source on this web page and look at the first block of XML code above, you will see that it displays correctly because it is using character entities!
Below are some resources from where you can get your XML and HTML code modified automatically. just copy the code you want to display and paste it to convert text blocks and get HTML entities (and vice-versa), use any one of the following utilities to convert your code:
Enhancement: Now you already know how to display your xml, html, css, javascript, etc.. as plain text on your blog. Now let's try to decorate the code area in your blog with some CSS tricks.
1. Go to your blogger dashboard and select your blog.
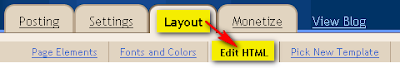
2. Navigate to Layout > Edit HTML.

3. Find this code: ]]></b:skin> and replace it wit this code:
code{ background:url("http://i39.tinypic.com/a47lat.jpg") repeat scroll left top #FFFFFF; border:1px solid #99CC66; color:#666666; display:block; font:100%/17px 'Courier New',Fixed,monospace; margin:1em 0; overflow:auto; padding:0 20px 0 30px; text-align:left; } ]]></b:skin> Red text = You can change this image with your own customized image (Should be 1600 x 1600 in resolution).
You can use below images also as a background, Just replace red text given above with any one of the image address given below :
So try this in your blog now and let me know your feedback on this hack. Best Luck.












jus contact me ..
im effin dyin to talk to you. .
youre a real genious
...
cool_masty2@hotmail.com (everywhere .. hotmail , blogspot, orkut, google)
cool_masty2@yahoo.com
http://debian-bits-and-snips.blogspot.com/