9
comments
Add Smooth Multilevel Drop-Down Navigation Menu in Blogger
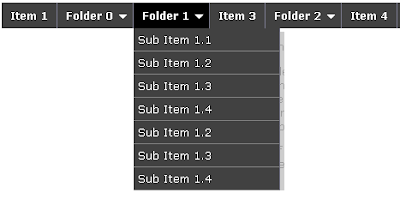
Now you can easily Add Navigation Menu in Blogger with ease. Smooth Navigation Menu is a multi level, CSS list based menu powered using jQuery that makes website navigation a smooth and that's a good thing given the important role of this element in any site.
Note that the sub menus reposition themselves if too close to the window's right edges. The depth of the accompanying shadow can be customized, or removed altogether. Smooth we say!

Steps to Add Smooth Multilevel Drop-Down Navigation Menu in Blogger
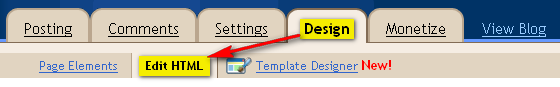
Note: Before making any changes to your template, take a full backup of your blogger template.#Step 1. Log in to your Blogger Dashboard and Navigate to Design > Edit HTML.

#Step 2. Find this code:</head> and replace it wit this code:
<link href='https://sites.google.com/site/addinblogger/how-to-add-in-blogger/ddsmoothmenu.css' rel='stylesheet' type='text/css'/>
<link href='https://sites.google.com/site/addinblogger/how-to-add-in-blogger/ddsmoothmenu-v.css' rel='stylesheet' type='text/css'/>
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.2.6/jquery.min.js' type='text/javascript'/>
<script src='https://sites.google.com/site/addinblogger/how-to-add-in-blogger/ddsmoothmenu.js' type='text/javascript'>
/***********************************************
* Smooth Navigational Menu- (c) Dynamic Drive DHTML code library (www.dynamicdrive.com)
* This notice MUST stay intact for legal use
* Visit Dynamic Drive at http://www.dynamicdrive.com/ for full source code
***********************************************/
</script>
<script type='text/javascript'>
ddsmoothmenu.init({
mainmenuid: "smoothmenu1", //menu DIV id
orientation: 'h', //Horizontal or vertical menu: Set to "h" or "v"
classname: 'ddsmoothmenu', //class added to menu's outer DIV
//customtheme: ["#1c5a80", "#18374a"],
contentsource: "markup" //"markup" or ["container_id", "path_to_menu_file"]
})
ddsmoothmenu.init({
mainmenuid: "smoothmenu2", //Menu DIV id
orientation: 'v', //Horizontal or vertical menu: Set to "h" or "v"
classname: 'ddsmoothmenu-v', //class added to menu's outer DIV
//customtheme: ["#804000", "#482400"],
contentsource: "markup" //"markup" or ["container_id", "path_to_menu_file"]
})
</script>
</head>#Step 3. Now navigate to Design > Page Element and click on Add a Gadget > HTML/Javascript and insert the following code and click Save button.
<h2>Example 1</h2>
<div id="smoothmenu1" class="ddsmoothmenu">
<ul>
<li><a href="http://bloggerhowtotips.blogspot.com/">Blogger How To Tips</a></li>
<li><a href="#">Folder 0</a>
<ul>
<li><a href="#">Sub Item 1.1</a></li>
<li><a href="#">Sub Item 1.2</a></li>
<li><a href="#">Sub Item 1.3</a></li>
<li><a href="#">Sub Item 1.4</a></li>
<li><a href="#">Sub Item 1.2</a></li>
<li><a href="#">Sub Item 1.3</a></li>
<li><a href="#">Sub Item 1.4</a></li>
</ul>
</li>
<li><a href="#">Folder 1</a>
<ul>
<li><a href="#">Sub Item 1.1</a></li>
<li><a href="#">Sub Item 1.2</a></li>
<li><a href="#">Sub Item 1.3</a></li>
<li><a href="#">Sub Item 1.4</a></li>
<li><a href="#">Sub Item 1.2</a></li>
<li><a href="#">Sub Item 1.3</a></li>
<li><a href="#">Sub Item 1.4</a></li>
</ul>
</li>
<li><a href="#">Item 3</a></li>
<li><a href="#">Folder 2</a>
<ul>
<li><a href="#">Sub Item 2.1</a></li>
<li><a href="#">Folder 2.1</a>
<ul>
<li><a href="#">Sub Item 2.1.1</a></li>
<li><a href="#">Sub Item 2.1.2</a></li>
<li><a href="#">Folder 3.1.1</a>
<ul>
<li><a href="#">Sub Item 3.1.1.1</a></li>
<li><a href="#">Sub Item 3.1.1.2</a></li>
<li><a href="#">Sub Item 3.1.1.3</a></li>
<li><a href="#">Sub Item 3.1.1.4</a></li>
<li><a href="#">Sub Item 3.1.1.5</a></li>
</ul>
</li>
<li><a href="#">Sub Item 2.1.4</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="http://bloggerhowtotips.blogspot.com/">Blogspot How To</a></li>
</ul>
<br style="clear: left" />
</div>
<h2 style="margin-top:200px">Example 2</h2>
<div id="smoothmenu2" class="ddsmoothmenu-v">
<ul>
<li><a href="http://bloggerhowtotips.blogspot.com/">Blogger Tips and Tricks</a></li>
<li><a href="#">Folder 0</a>
<ul>
<li><a href="#">Sub Item 1.1</a></li>
<li><a href="#">Sub Item 1.2</a></li>
<li><a href="#">Sub Item 1.3</a></li>
<li><a href="#">Sub Item 1.4</a></li>
<li><a href="#">Sub Item 1.2</a></li>
<li><a href="#">Sub Item 1.3</a></li>
<li><a href="#">Sub Item 1.4</a></li>
</ul>
</li>
<li><a href="#">Folder 1</a>
<ul>
<li><a href="#">Sub Item 1.1</a></li>
<li><a href="#">Sub Item 1.2</a></li>
<li><a href="#">Sub Item 1.3</a></li>
<li><a href="#">Sub Item 1.4</a></li>
<li><a href="#">Sub Item 1.2</a></li>
<li><a href="#">Sub Item 1.3</a></li>
<li><a href="#">Sub Item 1.4</a></li>
</ul>
</li>
<li><a href="#">Item 3</a></li>
<li><a href="#">Folder 2</a>
<ul>
<li><a href="#">Sub Item 2.1</a></li>
<li><a href="#">Folder 2.1</a>
<ul>
<li><a href="#">Sub Item 2.1.1</a></li>
<li><a href="#">Sub Item 2.1.2</a></li>
<li><a href="#">Folder 3.1.1</a>
<ul>
<li><a href="#">Sub Item 3.1.1.1</a></li>
<li><a href="#">Sub Item 3.1.1.2</a></li>
<li><a href="#">Sub Item 3.1.1.3</a></li>
<li><a href="#">Sub Item 3.1.1.4</a></li>
<li><a href="#">Sub Item 3.1.1.5</a></li>
</ul>
</li>
<li><a href="#">Sub Item 2.1.4</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="http://bloggerhowtotips.blogspot.com/">Blogspot Tips</a></li>
</ul>
<br style="clear: left" />
</div>#Step 4. Save template and done!.

After adding the menu your blog layout will be look like in image above, as usual if you have any doubt please comment.
see this link for more customization: http://www.dynamicdrive.com/dynamicindex1/ddsmoothmenu.htm
If you need any help please Leave a response.











I'm using firefox and the 'action' (like hovering over the main and get the sub-menu out) doesn't work. What i see is all the tabs mentioned in the template displayed on the page.
I've tested it and it really does not work... Could you please confirm that it should?
Thanks and regards