5
comments
How to Add Recent Comments Widget in Blogger
Recent Comments Widget will display excerpts of the most recent comments that have been posted to the articles in your blog. While displaying recent comments you can customize number of comments and comment excerpts size.

You can choose whether to display the post title and comment date or not. Below is a steps on How to Add Recent Comments Widget in Blogger.
Steps to Add Recent Comments Widget in Blogger
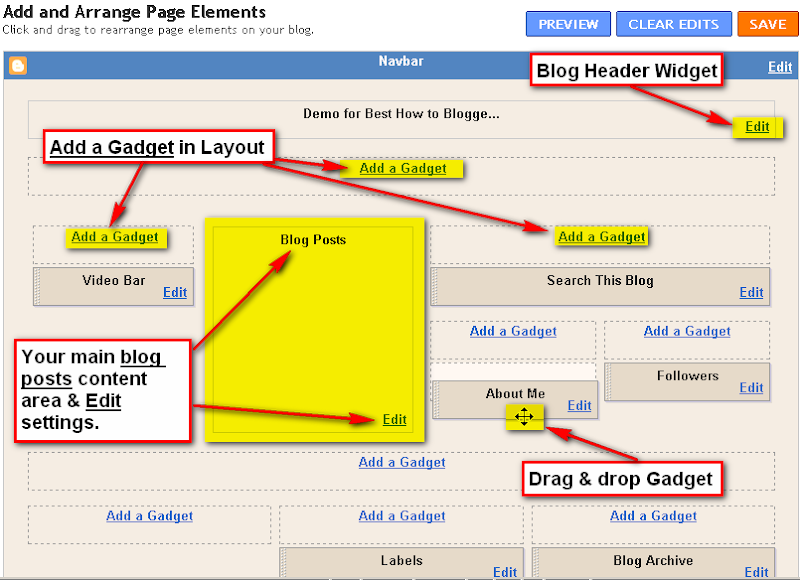
#Step 1. Log in to your Blogger Dashboard and Navigate to Layout > Page Elements.

#Step 2. Click on Add a Gadget from layout where you want to put your recent comments and select HTML/javaScript.

#Step 3. Put the code given below in HTML/javaScript Page Element after making highlighted changes if you want.
<script style='text/javascript' src='http://sites.google.com/site/besthowtoblogger/about-me/recentcommentswidgets.js'></script>
<script style='text/javascript'>var a_rc=5;var m_rc=true;var n_rc=true;var o_rc=100;</script><script src='http://bloggerhowtotips.blogspot.com/feeds/comments/default?alt=json-in-script&callback=showrecentcomments'></script>First Replace the blog url with your Blog URL in above code, and then change the below items as per your requirements.
var a_rc=5 ( Defines number of comments to display on blogger)
var m_rc=true ( Shows comment date, if False will not display comment date)
var n_rc=true (Shows Post Title , if False will not display Post Title)
var o_rc=100 ( Shows how much summarize text you want to show for the comments, you can change it as per your requiremnts)
#Step 4. Click Save and done!.









5 Responses to "How to Add Recent Comments Widget in Blogger" - Leave a response
Hi,
Your feedback is always appreciated. If you're having issues, PLEASE leave an email address I can contact you on - and also don't forget to leave your blog URL.
Note:
1. Please do not spam.
2. For Asking Off-Topic Questions please comment on this page -> Blogger Help
Regards,
Best How to Blogger.
Post a Comment