8
comments
How to Add Jump to Top / Back to Top in Blogger Footer
You might have seen a Link or Button image saying "Return to the top of the page" or "Back to Top" or "Jump to Top" on lot of websites and blogs. I will explain you how to add such functionality in your blogger blog.

Before starting let's have some basic knowledge about Anchor Tag - Intradocument Linking
Intradocument linking is linking to a location on the same page.
To link to a location on the same page, you need two anchor tags.
Hyperlink Reference <a href=></a>
Name Tag <a name=></a>
This configuration is used for the common Back to Top link on HTML pages.
The code is:
<a href="#destination_name">Destination</a>
The href destination is preceded by the pound sign.
The matching Name Tag: Provides a location to jump to.
<a name="destination_name"></a>
The <a name=> tag is placed at the desired location you wish to jump to. The name must match the hyperlink tag exactly, excluding the pound sign.
Steps to Add Jump to Top Link in blogger:
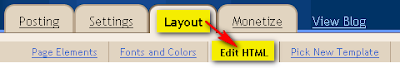
#Step 1: Go to your blogger dashboard.#Step 2: Navigate to Layout > Edit HTML.

<body>
and replace it with this code:
<body id='top'>
#Step 4: Add this code at the bottom(footer) of your code:
<a href='#'>^ Back to Top ^</a>
#Step 5: Save Template and Done.
How to Add Image Which Link Back to Top
In above steps i have explained how to add link which lead to Back to Top, now let's try to add Image instead of link.In #Step 4 above add code like this:
<a href="#"> <img src="Image_source_URL" alt='Back to top'/> </a>
Below here some images for you, to use this images [Right Click and "Copy Image Address/Location"]:









If you are facing any trouble then let me know.









but i want to display in some different view with number in blue color and content are in black color so how to do this stuff tell me thanks
I want to post the code into my blog but when I search for the line of code in step 3, I don't get it! Is there any other line of code which I can consider? Your help will be most appreciated. Please help as soon as possible!
What do you say should i start new site for Blogger Video tutorials ??? :)
I think you must 100% start a new site for Blogger Video Tutorial because I really love all your tutorials which you have provided and now I am waiting to see them live in videos! 100% Go For It!!
Best Of Luck!