3
comments
How to Add & Show Static Stand Alone Pages in Blogger
After introducing static pages in blogger, most of the blogspot users now using this static (stand-alone) blogger pages on their blog to display information's. For example, you can use pages to create an About This Blog page that discusses the evolution of your blog, or a Contact Me page that provides directions, a phone number, and a map to your location.

After reading this post you will be able to add/edit and display static blogger pages in your blog. Static pages are sometime referred as a stand-alone pages in blogger.
(Note: you can create up to 10 static blogger pages)
Steps to add Static Pages in Blogger
- Navigate to blogger dashboard: Posting > Edit Pages and click on create a page link.

- Enter Post Title and content, after finish writing click on Publish Page button.

- You will have a screen called: "How would you like the Pages Gadget to appear?"
- Blog sidebar
- Blog Tabs
- No Gadget
select any appropriate choice and click on Save and Publish button.

- You will get this message "Your page was published successfully".

- You will find all your pages in your Posting > Edit Pages tab. (you can add 10 stand-alone pages at max).

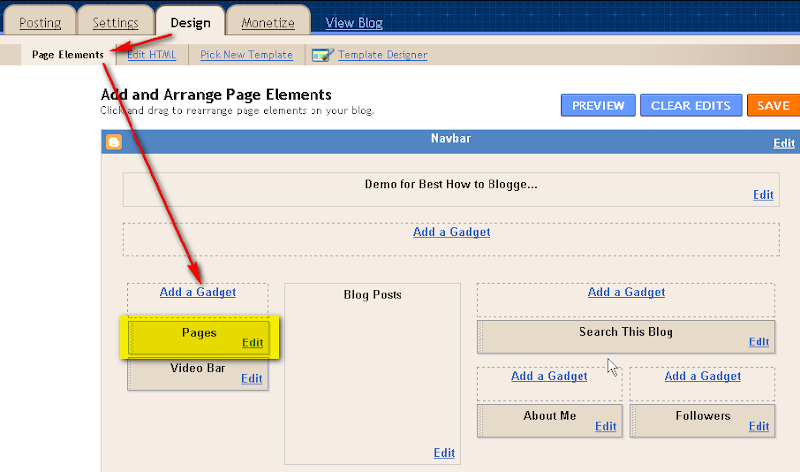
- If you want to change the order of your pages or want to add a new page gadget(if you have chosen option 3[No Gadget] in step 3), navigate to Layout > Page Elements tab.
- click on add a gadget if you have not already added page gadget, else click on Edit link. and you will have a configure page list section.

- in this section you can change page order, page layout, page show/hide and some other options as well.

so that's all about static pages in blogger. see blogger static pages @ blogger.









thank you very very much :DD