3
comments
Add official Twitter Button in Blogger With Counter and Without Counter
Twitter has just launched an official retweet counter button in collaboration with tweetmeme. This is a very good news for all bloggers who uses twitter to tweet their thoughts on twitter, and if you are running a blog then this new twitter button will allow you to easily share your blog posts and website pages with your followers. The Tweet count button shows how many times the URL has been Tweeted.
Now You can choose to display or hide the count box, or place it above or next to the Tweet Button with ease. You already have tweetmeme and the tweet counter green buttons as a small widget. I have already posted about Best Social Bookmarking Widget for Blogger which includes slick counter buttons, in that widget one is retweet button with counter. In this post we will learn how to add horizontal, vertical and simple retweet buttons in your blogspot blog.
Steps to Add Official Twitter Button in Blogger With Counter and Without Counter
Note: Before making any changes to your template, take a full backup of your blogger template.
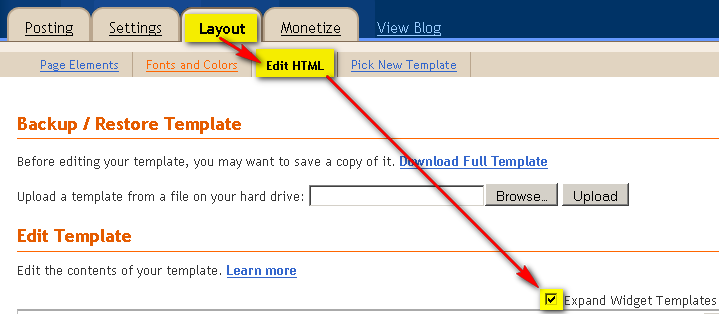
#Step 1. Log in to your Blogger Dashboard and Navigate to Design > Edit HTML and checked the Expand Widget Templates Check box.

#Step 2.Now choose your Twitter button type from - http://twitter.com/goodies/tweetbutton page. Customize following options which are available currently.
- Button : Customize your button settings.
- Tweet text : This is the text that people will include in their Tweet when they share from your website:
- URL : Suggest a default Tweet for users.
- Language : This is the language that the button will render in on your website. People will see the Tweet dialog in their selected language for Twitter.com.
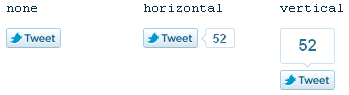
Choose Vertical count, horizontal or No count option, whichever suite best for your blog.
#Step 3. You can Recommend People to follow.
Recommend up to two Twitter accounts for users to follow after they share content from your website. These accounts could include your own, or that of a contributor or a partner.
#Step 4. Preview your button and Copy the code.
Demo code:
<a href="http://twitter.com/share" class="twitter-share-button" data-text="TWEET-TEXT" data-count="vertical" data-via="YOUR-TWEETER-USER_NAME">Tweet</a><script type="text/javascript" src="http://platform.twitter.com/widgets.js"></script>Your code should be look like the one i have given above.
#Step 5. Now in Blogger navigate to Design > Edit HTML Section and find this code in your template:
<data:post.body/> and After getting it just place the below codes after it, if you want button to have at beginning of post else place it after the code to display button at the end of the post.Twitter code for Vertical Counter Button:
<b:if cond='data:blog.pageType == "item"'>
<div style='float:right; margin-left:10px;'>
<a href="http://twitter.com/share" class="twitter-share-button" data-text="TWEET-TEXT" data-count="vertical" data-via="YOUR_TWITTER_USER-NAME">Tweet</a><script type="text/javascript" src="http://platform.twitter.com/widgets.js"></script>
</div>
</b:if>Twitter code for Horizontal & Sleek Counter Button:
<b:if cond='data:blog.pageType == "item"'>
<div style='float:right; margin-left:10px;'>
<a href="http://twitter.com/share" class="twitter-share-button" data-text="TWEET-TEXT" data-count="horizontal" data-via="YOUR_TWITTER_USER-NAME">Tweet</a><script type="text/javascript" src="http://platform.twitter.com/widgets.js"></script>
</div>
</b:if>Add below twitter code for Simple Button:
<b:if cond='data:blog.pageType == "item"'>
<div style='float:right; margin-left:10px;'>
<a href="http://twitter.com/share" class="twitter-share-button" data-text="TWEET-TEXT" data-count="none" data-via="YOUR_TWITTER_USER-NAME">Tweet</a><script type="text/javascript" src="http://platform.twitter.com/widgets.js"></script>
</div>
</b:if>#Step 5. Don't Forget to change YOUR_TWITTER_USER-NAME with your twitter username TWEET-TEXT with the text which you think should automatically add before each tweet made by users. and Save template and done!.
Official video from Twitter team for this Twitter share buttons:
What do you think about this new twitter buttons?, do you like it or not. Share your thoughts.













3 Responses to "Add official Twitter Button in Blogger With Counter and Without Counter" - Leave a response
Hi,
Your feedback is always appreciated. If you're having issues, PLEASE leave an email address I can contact you on - and also don't forget to leave your blog URL.
Note:
1. Please do not spam.
2. For Asking Off-Topic Questions please comment on this page -> Blogger Help
Regards,
Best How to Blogger.
Post a Comment