15
comments
Add Best Numbered Page Navigation Widget in Blogger with Scroll Effect
Now Add Best Numbered Page Navigation Widget in Blogger with Scroll Effect using little bit of jQuery and CSS code. To have a Pagination Functionality in blogger can increase your website or blog's page visit counter/user traffic tremendously. Paginator 3000 is a New Page Navigation with Scroll for Blogger.
While working with this Paginator 3000 widget your can set how many post every Page for your blog you want to display in this pagination. You also can set how Many number will show in Your page Navigation. Below is a guide on how you can add this widget in your blogger blog.
Steps to Add Numbered Page Navigation Widget with Scroll Effect in Blogger
Note: Before making any changes to your template, take a full backup of your blogger template.
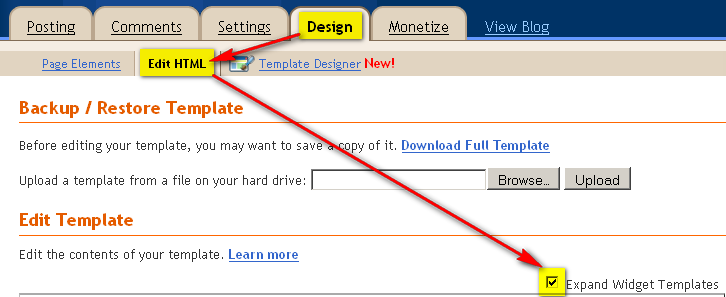
#Step 1. Log in to your Blogger Dashboard and Navigate to Design > Edit HTML. Don’t click the "Expand Widget Templates" check box.

#Step 2. Find this code:
]]></b:skin>and replace it with this code:
.paginator {
margin-top:60px;
font-size:1em;
}
.paginator table {
border-collapse:collapse;
table-layout:fixed;
width:100%;
}
.paginator table td {
padding:0;
white-space:nowrap;
text-align:center;
}
.paginator span {
display:block;
padding:3px 0;
color:#fff;
}
.paginator span strong,
.paginator span a {
padding:2px 6px;
}
.paginator span strong {
background:#ff6c24;
font-style:normal;
font-weight:normal;
}
.paginator .scroll_bar {
width:100%; height:20px;
position:relative;
margin-top:10px;
}
.paginator .scroll_trough {
width:100%; height:3px;
background:#ccc;
overflow:hidden;
}
.paginator .scroll_thumb {
position:absolute;
z-index:2;
width:0; height:3px;
top:0; left:0;
font-size:1px;
background:#363636;
}
.paginator .scroll_knob {
position:absolute;
top:-5px; left:50%;
margin-left:-10px;
width:20px; height:20px;
overflow:hidden;
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiiN7E8V0HtVgvy_U2zjpLsKyhpb84Z4ROhyphenhyphenUzQgSXhfZ_4HlXtJrDCxfcKnXAonswHPmdtJbcwyB5Zl5ZCvFckrq_3bEb7PyXfl1FcnYyzsBioVJjySAcqUAh1sEiRX7ve0W_r9Ll2Hig/s1600/slider_knob.gif) no-repeat 50% 50%;
cursor:pointer; cursor:hand;
}
.paginator .current_page_mark {
position:absolute;
z-index:1;
top:0; left:0;
width:0; height:3px;
overflow:hidden;
background:#ff6c24;
}
.fullsize .scroll_thumb {
display:none;
}
.paginator_pages {
width:600px;
text-align:right;
font-size:0.8em;
color:#808080;
margin-top:-10px;
}
]]></b:skin>#Step 3. Now find this code:
</body>and replace it with this code:
<script src='https://sites.google.com/site/besthowtoblogger/blogspot/paginator3000.js' type='text/javascript'></script>
<script type='text/javascript'>
var home_page="/";
var urlactivepage=location.href;
var postperpage=7;
var numshowpage=6;
</script>
<script src='https://sites.google.com/site/besthowtoblogger/blogspot/paginator3000-forblogger-v1.0.0.js' type='text/javascript'/>
</body>Further more if you want to customize number of posts per page and number to display on the blog you can change it based on your blog settings.
var postperpage=7;
var numshowpage=6;
postperpage: How many post every page for your blog.
numshowpage: How many number will show in your page navigation.
- Note: If you have less number of posts then to see the scroll knob use less postperpage number.
I hope it will work on your blogspot blog and make your blog easy to navigate for all the users. If you need any help please Leave a response.
See Working Demo here:
Update: If you are using inbuilt Labels Widget and Template Designer then you must have to use the below given label hack to see the pagination on labeled pages.
- Try to find the below given kind of code in your template (check Expand widget Template checked) and replace the highlighted part given below with the existing code. (Don't search for whole code just find any one line from below given code, and see if that is the code which we want)
<b:if cond='data:display == "list"'>
<ul>
<b:loop values='data:labels' var='label'>
<li>
<b:if cond='data:blog.url == data:label.url'>
<span expr:dir='data:blog.languageDirection'><data:label.name/></span>
<b:else/>
<a expr:dir='data:blog.languageDirection' expr:href='data:label.url + "?&max-results=5"'><data:label.name/></a>
</b:if>
<b:if cond='data:showFreqNumbers'>
<span dir='ltr'>(<data:label.count/>)</span>
</b:if>
</li>
</b:loop>
</ul>
<b:else/>
<b:loop values='data:labels' var='label'>
<span expr:class='"label-size label-size-" + data:label.cssSize'>
<b:if cond='data:blog.url == data:label.url'>
<span expr:dir='data:blog.languageDirection'><data:label.name/></span>
<b:else/>
<a expr:dir='data:blog.languageDirection' expr:href='data:label.url + "?&max-results=5"'><data:label.name/></a>
</b:if>
<b:if cond='data:showFreqNumbers'>
<span class='label-count' dir='ltr'>(<data:label.count/>)</span>
</b:if>
</span>
</b:loop>
</b:if>- You can change max-result=5 to your suitable number and done!.Credit:
This beautiful widget is designed like Plug-in from WP Paginator.
- idea by ecto (ecto.ru)
- coded by karaboz (karaboz.ru)
- converted by (abu-farhan.com)










What must i do so see the widget ?
Need to add any code for this ?