14
comments
How to Exclude Adsense Ads From Specific Posts in Blogger
How to show adsense in specific post only?. This is quite a different scenario, if you want to exclude or remove Adsense ads from particular posts in Blogger. I am writing this post specially for my online friend ejaji, he wants solution on How to Exclude Adsense Ads From Specific Posts in Blogger.

Question:
"I have Adsense on my blogger blog. I have put the Adsense code in the template so that the ads show up automatically in every post. However, I need to exclude Adsense on a couple of posts. Is there any way of doing that? I know that, in Wordpress, there are plugins that do just that, but I need the same solution in blogger. Please help fast!"
How to Remove/Exclude Adsense Ads From Specific Posts in Blogger
Note: Before making any changes to your template, take a full backup of your blogger template.
UPDATE: Add Two lines of javaScript and hide All div wrapped google ads.
Put div around Google ads like given below:
<div id="GoogleAds1"><script type="text/javascript"><!--google_ad_client = "pub-xxxxxxxxxxxxxx";google_ad_host = "pub-xxxxxxxxxxxxxxx";/* 300x250, created 1/31/10 */google_ad_slot = "xxxxxxxxxx";google_ad_width = 300;google_ad_height = 250;//--></script><script type="text/javascript"></script></div>
<script type="text/javascript">
var Ads1 = document.getElementById('GoogleAds1');
Ads1.parentNode.removeChild(Ads1);
</script>
Add yellow highlighted javaScript at the end of your post and your Google ads will be hide from that particular post.
If you have more than one Google Ads on your page then you need to modify your code something like this:
<div
id="GoogleAds1">
GOOGLE ADSENSE UNIT 1
<div>
<div id="GoogleAds2">
GOOGLE ADSENSE UNIT 2
<div>
.
.
.
Up to the Number of Ad Units you have.
and JavaScript to be added at the end of each post should be something like this:
<script type="text/javascript">
var Ads1 = document.getElementById('GoogleAds1');
var Ads2 = document.getElementById('GoogleAds2');
.
.
.
Ads1.parentNode.removeChild(Ads1);
Ads2.parentNode.removeChild(Ads2);
.
.
.
</script>
Up to the Number of Ad Units you have.
Note: Below is another way to Hide Google Adsense from Particular Post (use this if you want to exclue ads from 3-4 posts only, else use the solution i have given above).
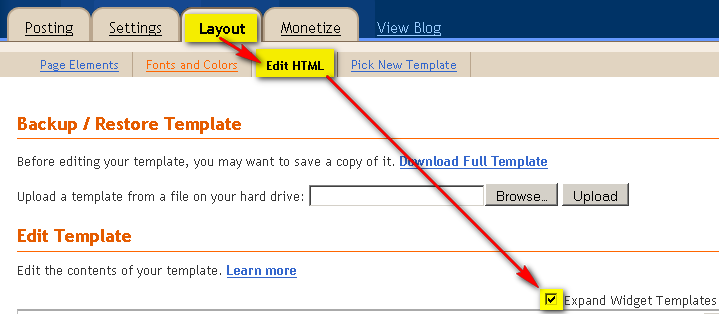
#Step 1. Log in to your Blogger Dashboard and Navigate to Layout > Edit HTML and checked the Expand Widget Templates Check box.

#Step 2. Now Repeat below code (containing Adsense html code, generated from Google Adsense Account) as many times as you have google ads unit on your blog: For Demo purpose i have written below code keeping into mind that i am using only one Google Ads unit [468*15 - 4 link unit].
<b:if cond='data:blog.url == "http://bloggerhowtotips.blogspot.com/2010/06/how-to-replace-followers-title-with.html"'>
<span style="display:none;">
<script type="text/javascript"><!--
google_ad_client = "pub-5820705378592492";
google_ad_host = "pub-1556223355139109";
/* 468x15, created 6/7/10 */
google_ad_slot = "4327800214";
google_ad_width = 468;
google_ad_height = 15;
//-->
</script>
<script type="text/javascript"
src="http://pagead2.googlesyndication.com/pagead/show_ads.js">
</script>
</span>
<b:else/>
<script type="text/javascript"><!--
google_ad_client = "pub-5820705378592492";
google_ad_host = "pub-1556223355139109";
/* 468x15, created 6/7/10 */
google_ad_slot = "4327800214";
google_ad_width = 468;
google_ad_height = 15;
//-->
</script>
<script type="text/javascript"
src="http://pagead2.googlesyndication.com/pagead/show_ads.js">
</script>
</b:if>Similar to above code if you are using Ad unit or Link unit for each place you have to write above code which will remove ads from specific posts in blogger.
You can add multiple post URL's in the code above and can exclude ads from that posts also.
#Step 3. Save template and done!.
Hope this works for you, let me know in case of any difficulty, comment below your problem in brief and i will be able to solve it. :)









I just want to thank you for this tutorial, I followed the above steps and it worked great on my posts. This is really helpful especially for my featured posts.
Firstly let me say by saying thank you, I have wanted to do this for maybe over a year and now you did it!!
I am using the second method as that worked for me, but I am not sure how to add multiple urls, I have tried and failed can you please provide some instructions on how i can make it work for multiple pages?
thanks and regards,
Clyde
<b:if cond='data:blog.url == "PAGEURL-1"'>
<span style="display:none;">
GOOGLE ADS CODE
</span>
<b:if cond='data:blog.url == "PAGEURL-2"'>
<span style="display:none;">
GOOGLE ADS CODE
</span>
</b:else>
GOOGLE ADS CODE
</b:if>
</b:if>
- You need to use b:if repetitively for each URL and don't forget to close the b:if in last, you will find that i have put two <b:if> tags for two URLs and same number of closing </b:if> tags i have put at the end of the code.
Thanks for the reply, I tried it but it doesn't work for me? Does it work for you?
Regards,
Clyde
Hope you will find the solution this time, if you are having more queries then let me know.
@ Readers, I granted access to Piyush who took the time and effort to fix this problem, it took him many tries and around an hour and a half but he spent his time and got a solution that will work on any page which is fantastic :D