1
comments
How to Display Profile Images-Avatar in Blogger Comments
Now you can display profile images or avatar in blogger comments very easily, if you have a profile picture in blogger then whenever you comment on another blog you will see your profile image over there. After formally announced the Blogger Comment avatars you should know that it means you will see the profiles pictures of the commentators near to the comments made. Here is a screen shot for Avatars on Blogger Comments
this is the part that will show up on the main page.
Now i think you are aware from what we are going to do, so now we will see how Avatars on Blogger Comments can show with little code in no time.
Steps to Add & Display Profile Images in Blogger Comments
#Step 1. Log in to your Blogger Dashboard and Navigate to Settings > Comments and select Show profile images on comment radio button.

"if you have a bespoken UN customized template used then you will see the avatars
on the comments on your blog without any change in code."
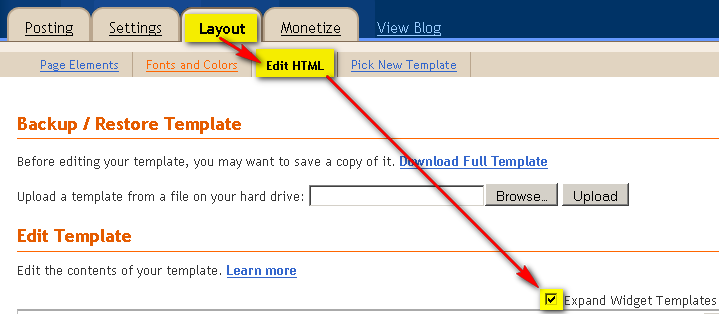
#Step 2. If you are using any other customized template you will have to add some codes into your template. Go to Blogger Layout > Edit HTML and checked the Expand the widget templates check box.

#Step 3. Find this line of code:
<dl expr:class='data:post.avatarIndentClass' id='comments-block'>if you don't find the code given above then try to find the code given below.
<dl id='comments-block'>And replace it with below code:
<dl expr:class='data:post.avatarIndentClass' id='comments-block'>#Step 4. Now find all occurrence of the code given below
<a expr:name='data:comment.anchorName'/>and replace each of it with this code:
<b:if cond='data:comment.favicon'>
<img expr:src='data:comment.favicon' height='16px' style='margin-bottom:-2px;' width='16px'/>
</b:if>
<a expr:name='data:comment.anchorName'/>
<b:if cond='data:blog.enabledCommentProfileImages'>
<div expr:class='data:comment.avatarContainerClass'>
<data:comment.authorAvatarImage/>
</div>
</b:if>#Step 4. Save template and done!.
Comment here if you have any doubt or issue regarding adding avatars on blogger comments.









1 Response to "How to Display Profile Images-Avatar in Blogger Comments" - Leave a response
Hi,
Your feedback is always appreciated. If you're having issues, PLEASE leave an email address I can contact you on - and also don't forget to leave your blog URL.
Note:
1. Please do not spam.
2. For Asking Off-Topic Questions please comment on this page -> Blogger Help
Regards,
Best How to Blogger.
Post a Comment