2
comments
Add Slider Notification Widget in Blogger - SlideNote
SlideNote is a jQuery Plugin to Display Sliding Notifications in your blogger blogs and websites etc. Displaying sliding notification Notes as a Widget on your blog is a great way to showcase the stuff which you think your readers should notice. You might have noticed that many popular blogs are having that kind of sliding notifications area visible as you scroll the page towards the bottom of the page, and it goes invisible when you are at the top of the page.

Steps to Add Slider Notification Widget in Blogger
Note: Before making any changes to your template, take a full backup of your blogger template.
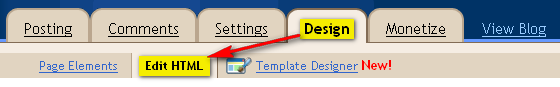
#Step 1. Log in to your Blogger Dashboard and Navigate to Design> Edit HTML.

#Step 2. Include SlideNote in the header of your page. Make sure it is included after jQuery.
- Copy below code and paste it just before the </head> tag.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js" type="text/javascript"></script>
<script src="https://sites.google.com/site/bloggerhowto/blogger-how-to/jquery.slidenote.min.js" type="text/javascript"></script>#Step 3. Copy below code and paste it just
before the ]]></b:skin>.
/* ----- BloggerHowToTips.Blogspot.com CSS START------ */
.slidenote { width: 540px; height: 140px; background: #FBEC78; padding: 1em;
-moz-box-shadow: -0.2em -0.2em 0.7em #333; -webkit-box-shadow: -0.2em -0.2em 0.7em #333;}
.slidenote img { float: left; margin-left: -2em; margin-top: -2em; }
.slidenote img:hover { margin-top: -1.95em; }
/* ----- BloggerHowToTips.Blogspot.com CSS END------ */#Step 4. Now Copy below code and paste it just before the </body> tag.
<!-- Notification Slider Start -->
<div class='slidenote' id='note'>
<div id='container'>
<h2>Blogger How to Tips</h2>
<span><em>Get All Blogger and Blogspot Related Tips !!! :) </em></span>
<p>Visit now : <a href='http://bloggerhowtotips.blogspot.com/'>http://bloggerhowtotips.blogspot.com/</a> and learn ... <br/><a href='http://bloggerhowtotips.blogspot.com/'>Blogger How To</a> | <a
href='http://bloggerhowtotips.blogspot.com/'>Blogspot How To</a></p>
</div>
</div>
<script type='text/javascript'>
$('#note').slideNote({
closeImage: 'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhVb5hYWH9SunhtIYHWWIaT7rEG3yBVyhaCVfJWqPvWwy3TWUKhfhbCLC__2QQe3nb56ne3cj5femWXH4U5SKFdZHhETEX4zotOmfwlXMRDLcEbdF15e5QlMO6yMzCRxh0VnRyhwVxuEsU7/s1600/slidenote.close.png'
});
</script>
<!-- Notification Slider Ends -->#Step 5. Save Template and done!. You can change the value of CSS classes as per your need. Scroll down the page to the bottom of the page and you will see the notification.
Download the full plugin including the un-minified source code, demo page, README, and sample stylesheet : http://slidenote.info/download/jquery.slidenote.zip
SlideNote Options
SlideNote offers a set of five options that allow you to modify the behavior and/or content of the script.
- where specifies how far down the user must scroll before the notification slides into view.
- corner controls from which side of the screen the notification will slide in.
- URL tells SlideNote from where to pull the data to use as the content of the notification. If no container is specified, then the entire page will be used.
- container is to be used in conjunction with URL. When specified, it will only pull content from the element having the specified ID from the specified URL.
- closeImage displays the image at the specified URL. When clicked, it will slide the note out of view. The note will not display until the next time the user scrolls passed the where value.
If you need any help please Leave a response.










but i was searching for someting else though
i just want a sliding image from the side of the blogger on page load(say from left to right) and after a period it wil again slide back towards the right. i think i need a timer, but i dnt knw how to use it....
as in ur example we have to click so that the slidenote gets back, i want it to get back automatically after a certain time,
then again it will come back after a period of time, i mean like in a loop. after every 7 sec it will be visible and again it will go back.
can anything be made in this fashion???
i will be grateful if u help me........thanks in advance